Highlighting the Internet (part 2)
Two weeks ago I built the first part of a project to help me more actively read, recall what I read, and keep track of all the delightful bits of prose I come upon.
This week I finished up the project by 1) figuring out how to save highlighted text from any possible web page, and 2) building a way to nicely display all those interesting bits of text on a web page.
Also I created a GitHub organization to house all the code (really not a lot of code) for this. Check it out and set it up for yourself: https://github.com/reading-highlights.
Design Summary

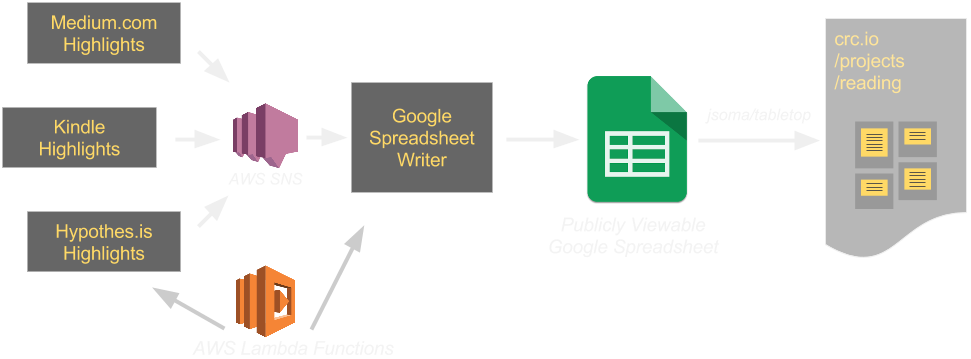
Here’s a diagram of the design. It uses AWS SNS as a simple pub/sub service, Google Spreadsheets as a database, and AWS Lambda functions to collect the highlights from various sources and then write them to the spreadsheet. Then I use the tabletop library to pull from the spreadsheet and create a nice looking web page.
Details: Highlight Any Page
So after figuring out how to collect my medium.com highlights, I needed to do the same for text I highlighted elsewhere on the web – on the New York Times, The Atlantic, qz.com, or any other site I read.
There were really two problems to solve here:
1. How do I highlight text while I’m reading it?
Browsers do not provide a native way to highlight text – like yellow-highlighter-highlight it – although there seems to be an effort to define a standard by the W3C Web Annotation Working Group. This is great, but unfortunately doesn’t help me much right now.
So after much searching, I found an open source project called hypothes.is. They have created a Chrome extension and a browser-agnostic bookmarklet allowing you to highlight (and annotate!) text on any web page. It is based on an open source JavaScript library, Annotator, which allows annotation functionality to be added to any web page. I also really like the overall goals of hypothes.is including their non-profit status and that they are a contributor to the W3C Web Annotation Working Group.

Here’s an example of the browser bookmarklet.

And here’s an example of the Chrome extension in action. They’re pretty similar. The only downside for me is that neither work or work very well in iOS Safari or Chrome.
2. Now, how do I save the highlighted bits of text along with some metadata about the page?
Hypothes.is also solves this problem. In addition to highlighting the text in yellow, it saves the highlight plus metadata to hypothes.is databases. And hypothes.is provides an API so that I can extract my highlights in a structured format and write them to a Google Spreadsheet.
Details: Display The Highlights
Once the highlights were stored in a Google Spreadsheet, I wanted a way to display them in a stylized format on the web. I found a library on GitHub called tabletop. Tabletop made it really easy to grab data from the spreadsheet and slap it in to a little handlebars template!

Here’s a screenshot of the page. Check out the live one here.
Cheap
Oh yeah, I forgot to mention that all of the AWS pieces cost less than a dollar a month – actually, likely less than $0.25 a month.
Questions?
Tweet at me, @crc, if you have questions or comments about this. Also check out this talk if you’re craving more on the power of highlighting and annotation: The Revolution Will Be Annotated!